売上をアップさせるECサイト作りのための戦略的サイトリニューアル計画をサポートします!
事前調査からデザイン、制作まで一手に対応!
サービスの特徴
-
アクセス解析の
ノウハウを活用
お客様の環境で解析ツールが導入されていれば、現状の数値をもとに解析を実施し、サイトの強み・弱点をしっかり把握して設計立案します。
-
業界調査で他社に
負けないサイト作りを
同業種のECサイトや、異業種でもユーザビリティの優れているサイトを観察研究し、サイト設計を行ないます。
-
調査結果に基づく
ワイヤーフレーム
アクセス解析や競合調査に基づいたマーケティングの視点から、根拠ある精細な画面レイアウトをご提案します。
-
設計時点での綿密な
打ち合わせを実施
設計時点でのお打ち合わせにて、サイト設計のご提案と、お客様のご要望をすり合わせ、齟齬のない設計を実施します。
-
デザイン・制作まで一貫対応

専任チームがワイヤーフレームからデザイン制作、html制作まで一貫して対応することで、当初の設計思想からブレない制作を実現します。
-
開発案件・ASPサービス
との連携
アピリッツが得意としているシステム開発、ASPツールとの連携によって、システム刷新や機能拡張もスムーズです。※オプション対応
画面設計サービス「デザプラ」にスマホ最適化に特化したプランが登場。 スマートフォン特有の操作性・可読性に特化したユーザビリティを実現します!
サービスの特徴
お客様のサイトに
最適化した設計
通常のデザプラ同様、アクセス解析や競合調査を活用し、自社の既存サイトの強みを継承したスマホ最適化を実現します。
変換ツールにはない
細かな設計に対応
設計から制作までを一貫して行なう「デザプラSP」は、細かなご要望や独特のインターフェースにも対応することが可能です。
操作や仕様に沿った
ユーザビリティ向上
画像解像度の違いや、フリックなどのスマートフォン特有の操作を考慮したサイトレイアウトでより効果的な最適化を実現します。
HTML5,
jQuery Mobile
スマートフォンのサイト制作には特に必要なHTML5やjQuery Mobileなどの技術に完全対応。インタラクティブなサイト制作を実現します。
デザプラの導入実績
-


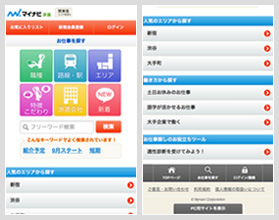
競合調査で最適なレイアウトを策定!
jQuery Mobileを活用し使いやすいUIを
実装!株式会社マイナビ様
※スマートフォン向け -


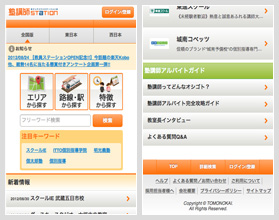
サイト全体をスマートフォン最適化!タップしやすいボタンと配置でよく使用される動線を強調!
株式会社トモノカイ様
※スマートフォン向け
- 現状分析・課題抽出
-

現状分析
Google アナリティクスを用いて、サイトの現状を把握。
コンバージョンにつながる課題を抽出し、画面設計時の材料とします。競合サイト調査
同業・同サービスのサイトについてレイアウトやコンテンツ構成、プロセス分析を行ない、他社サイトを調査します。
- 画面設計
-

サイト構成図・ワイヤーフレームの作成
(1)現状分析・課題抽出から明確化した基本方針に基づいて、具体的な施策に落とし込みます。
サイト構成図と、詳細なワイヤーフレームを構成することで、よりイメージしやすい具体策をご提案いたします。
- 制作
-

デザイン制作
ワイヤーフレームは、サイト上の要素をどう配置するか、コンテンツをどう訴求していくかの方法・方針を決定づけるための資料となります。
ワイヤーフレームからデザインを作成していく際に、基本方針や調査結果を理解した弊社デザイナーが制作を担当しますので、施策に対するミスリードや抜けなどの問題が発生しません。HTMLコーディング
デザイン作成と同様、基本方針・調査結果を共有したうえで制作に入るため、よりスムーズに制作に移行することが可能です。
- サイトリリース
-
オプション
システム組込は通常お客さま側対応となりますが、Appiritsのweb開発ソリューションも提供可能です。
- リリース後の運用
-
オプション
運用開始後にGoogle アナリティクスを用いたアクセス解析コンサルティングを実施いたします。
リリース後の初動分析、定点観測、施策の効果測定、課題の抽出、施策の立案を実施します。